昨天中午,设计师@yancymin发布了一条视频,引爆了产品和设计圈。他用 GPT-4o实现了基于PRD自动生成 Figma 设计稿,并给出了视频演示

我把视频搬运到了视频号,可以点击查看:
根据yancymin的推文,他经过 3 个月的探索,已经实现了如下功能:
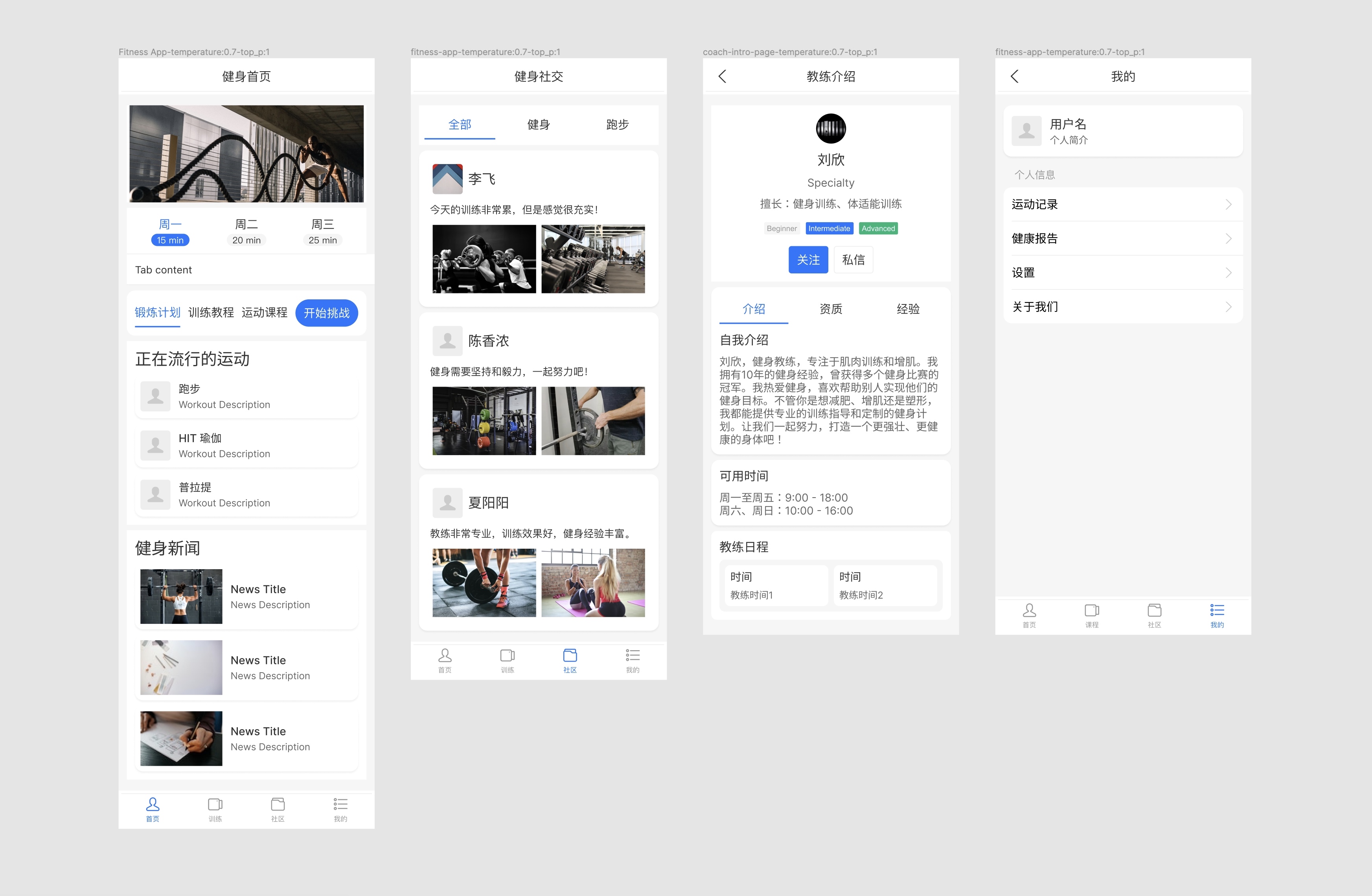
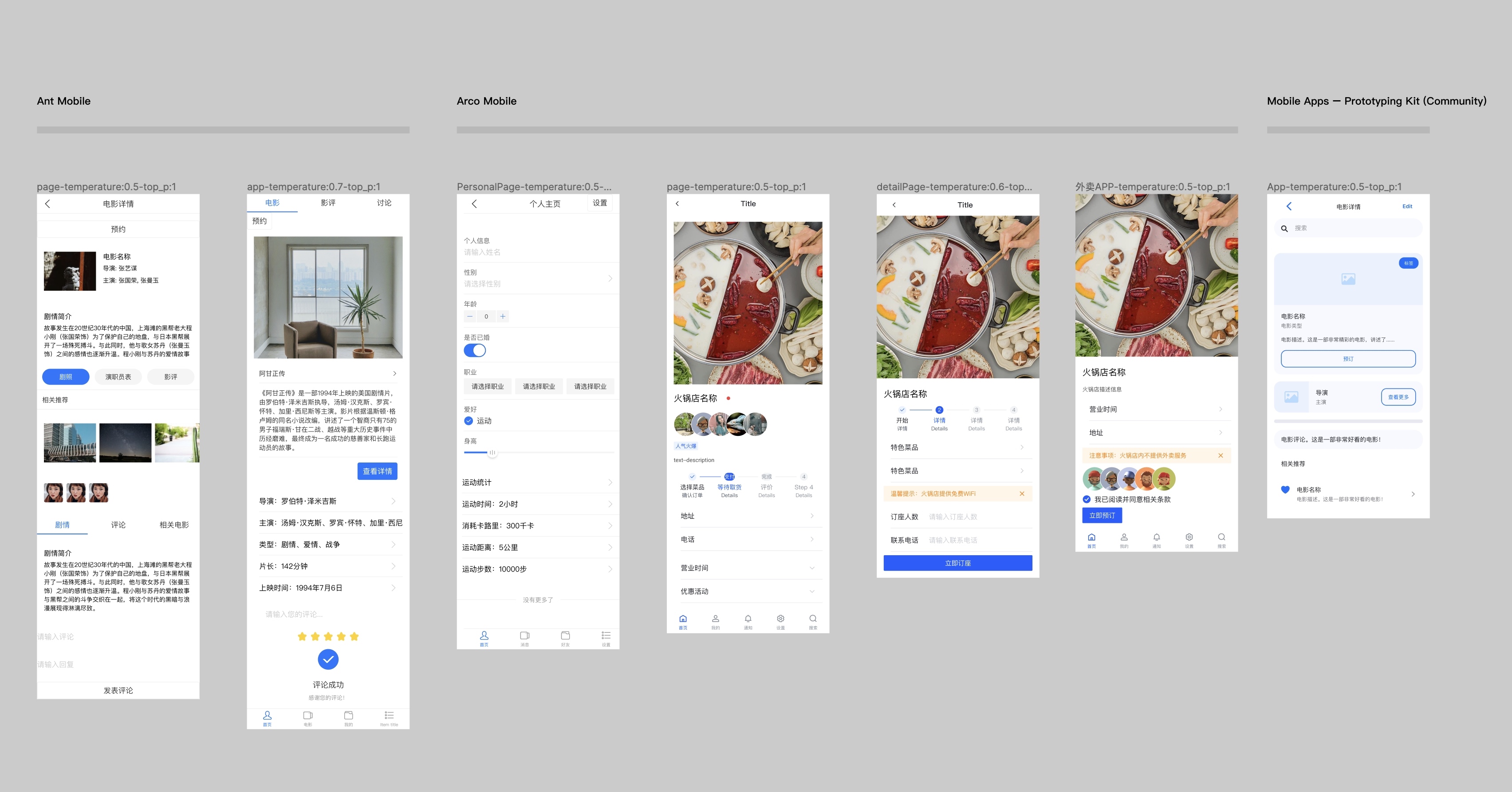
- 支持使用中高质量设计系统,如 Ant Design Mobile 和 Arco Mobile。
- 理解和解析产品需求文档为特定数据格式。
- 采用本地风格、定制图标库及文本内容的理性填充。
- 桌面网页的测试结果显示,其精细度相比移动应用约低 30%。
- 多页面间的交互链接可以实现,且已有实施路径。
- 所有生成的设计草图均采用自动布局(支持自适应拉伸),并拥有语义化命名的图层。
接下来,yancymin会把这一功能设计成为Figma 插件或者独立产品,你可以填写文末阅读原文的谷歌表单,来提前申请。
实现过程
yancymin在推文中分享了他过去 3 个月一步一步实现这个效果的复盘,我翻译了一下同步大家。

自 2023 年 5 月以来,我一直在使用 GPT-3.5 来实现这一愿景。
此举的初衷在于,市面上的 AI2UI 产品均基于模板,对不同产品需求的适应性较差,且无法达到人类设计师对需求细节的理解水平。因此,我开启了为期三个月的探索,旨在提升 AI 生成设计稿的实用性(利用用户自身的设计系统进行界面生成),并期望能发现整个界面构建流程的革命性解决方案。

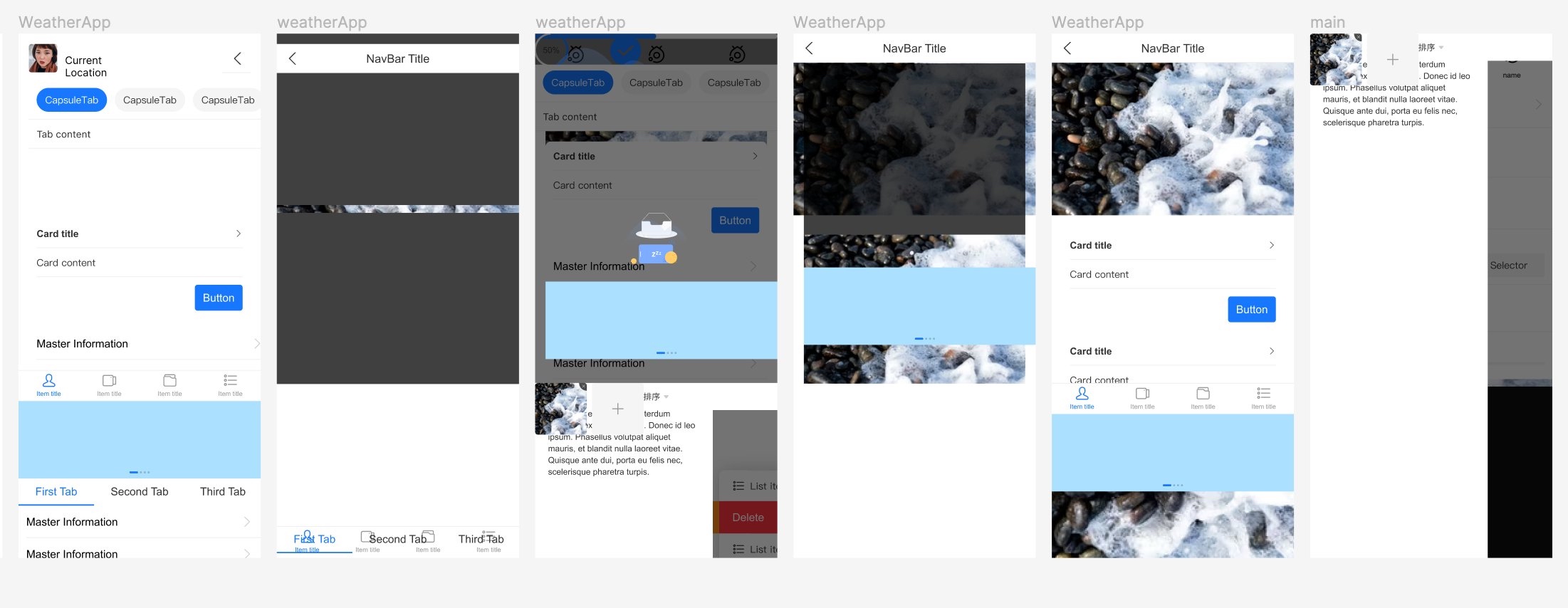
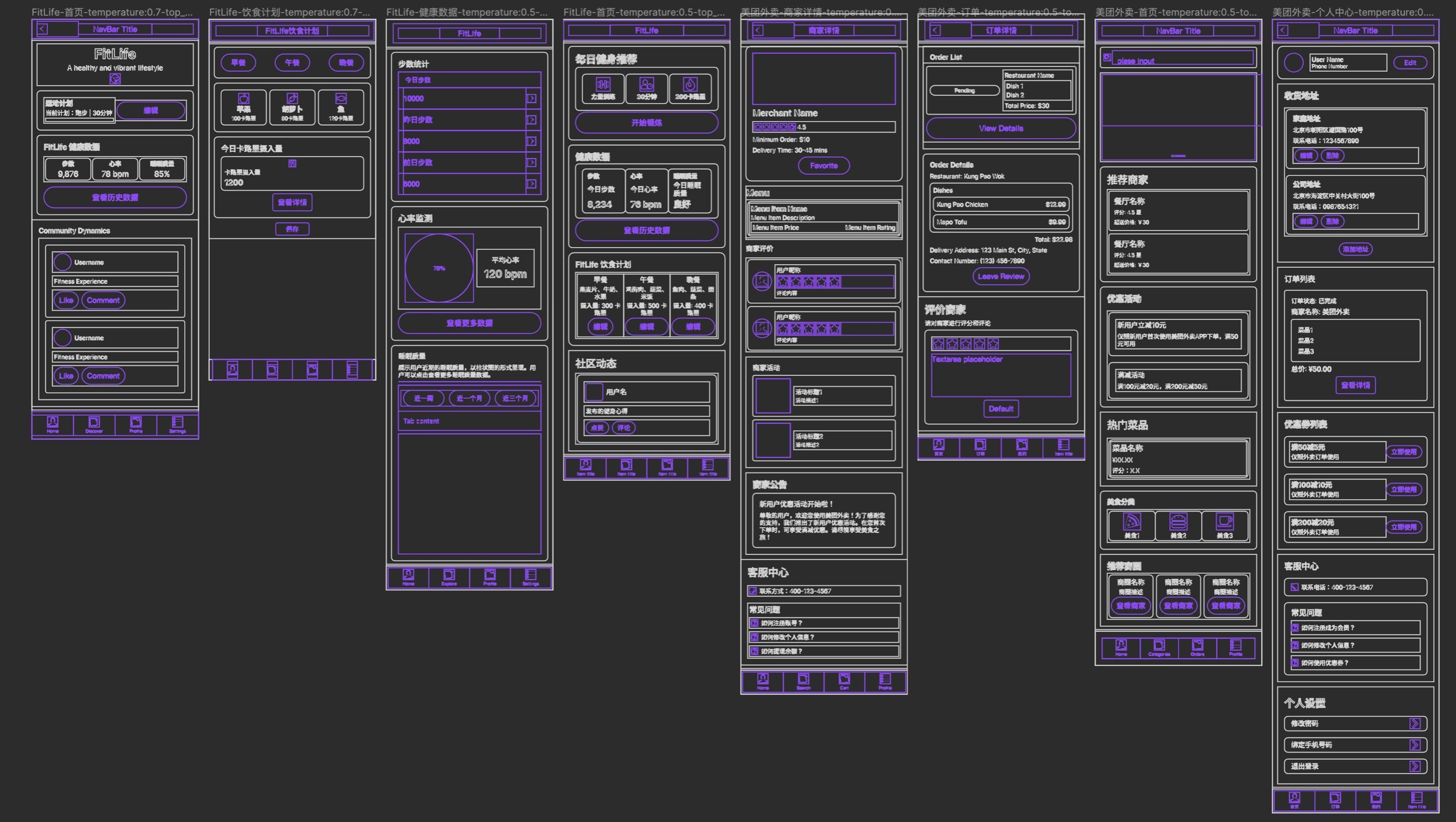
最初的测试结果非常糟糕,但我从中洞察到了 GPT 的潜力。(最早的版本专注于解决布局问题,使用 Ant Design,未填充任何内容数据。)


第二阶段:
基于第一阶段的基础,本阶段旨在提升组件选用的合理性并优化页面布局的组织结构。


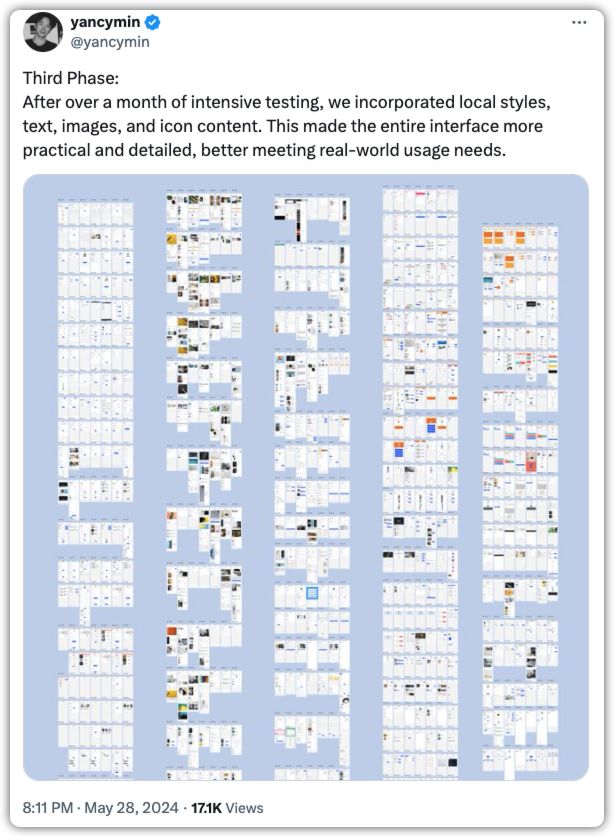
第三阶段:
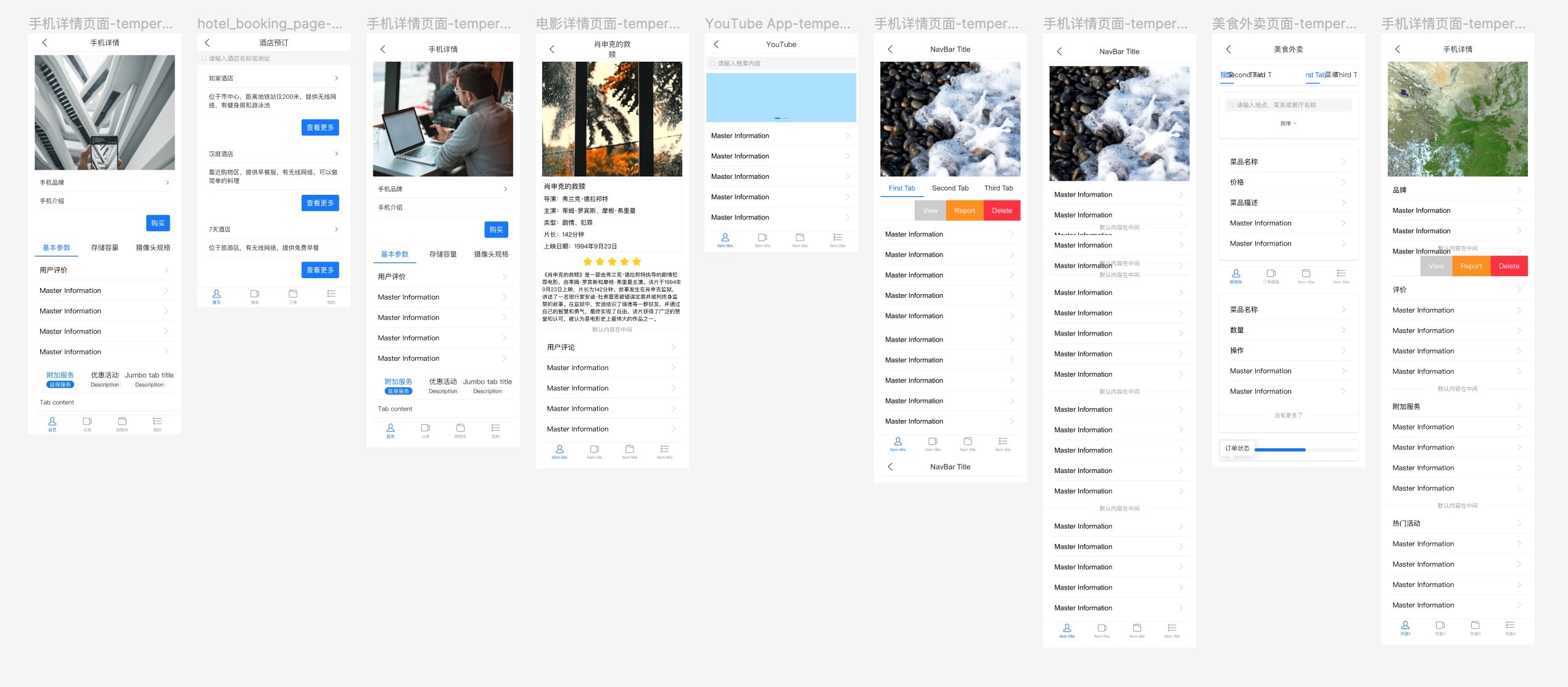
经过一个多月的密集测试,我们融入了本地风格、文字、图像及图标内容,使得整个界面更加实用和细致,更好地满足了实际使用需求。


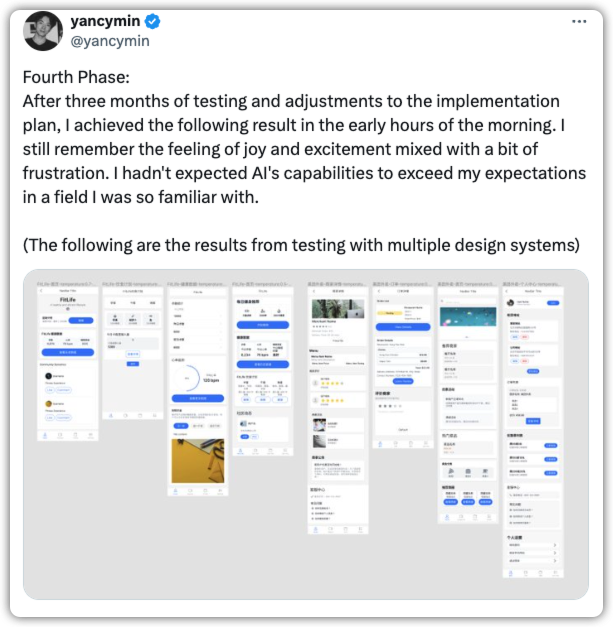
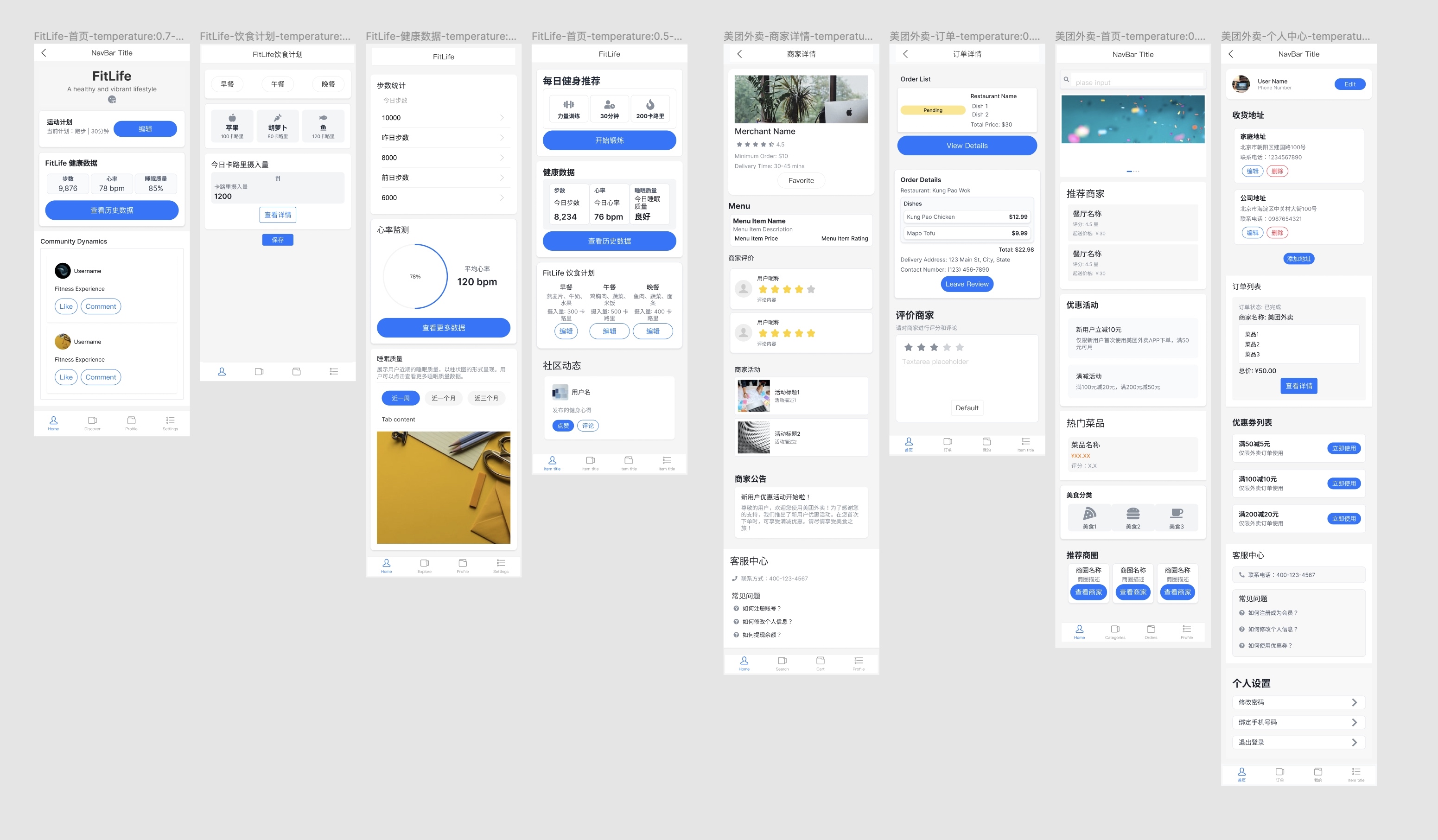
第四阶段:
经过三个月的测试与实施方案调整,我在清晨时分取得了如下成果。我仍记得那种喜悦与激动交织着些许挫败感的情绪。未曾料到,在我如此熟悉的领域,AI 的能力竟能超越我的预期。
(以下为多个设计系统测试结果)





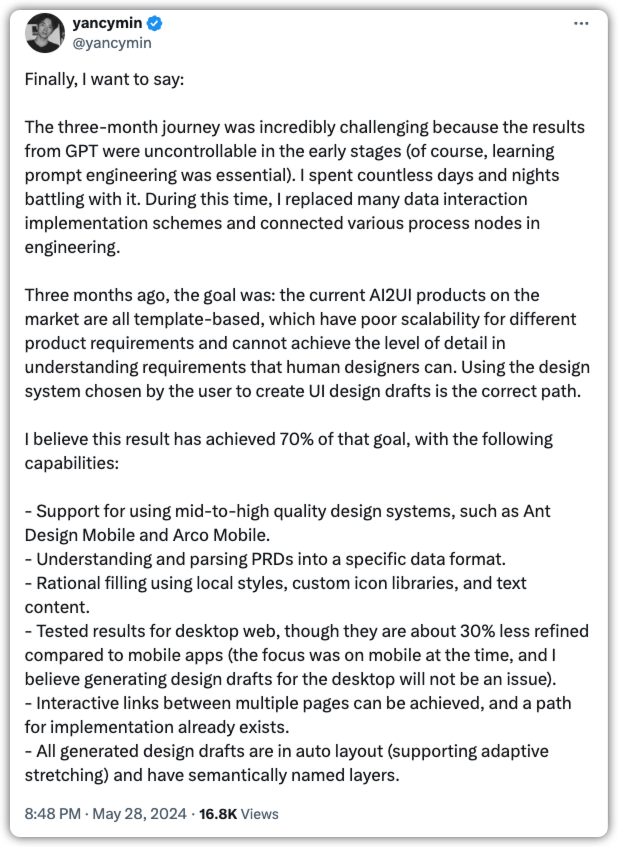
最后,我想说:
三个月的旅程异常艰巨,因 GPT 初期结果难以掌控(当然,学习提示工程至关重要)。我无数日夜与之奋战,期间更换了众多数据交互实施方案,并连接了工程中的各类流程节点。三个月前,目标设定为:市场上现有的 AI2UI 产品均为模板化,对不同产品需求的扩展性较差,无法达到人类设计师对需求细节的理解水平。采用用户选定的设计系统来创建 UI 设计草图,才是正确的方向。
我相信这一成果已达成该目标的 70%,具备以下能力:
- 支持使用中高质量设计系统,如 Ant Design Mobile 和 Arco Mobile。
- 理解和解析产品需求文档为特定数据格式。
- 采用本地风格、定制图标库及文本内容的理性填充。
- 桌面网页的测试结果显示,其精细度相比移动应用约低 30%(当时重点在于移动端,我相信为桌面端生成设计草图不成问题)。
- 多页面间的交互链接可以实现,且已有实施路径。
- 所有生成的设计草图均采用自动布局(支持自适应拉伸),并拥有语义化命名的图层。
号外
yancymin 还在 Figma 发布了一个 PRD AI 生成助手的插件。我试了一下产出的文档还是相当不错的。

你可以在 Figma 社区中搜索名字来体验。
这个插件是基于 Dify 搭建的,我拿到了工具的原地址,把它放在 AI 学习行动圈了。
如果你没有Figma,可以去原地址体验。
行动圈目前优惠中,你可以扫描下方二维码领券加入,仅需 49/年。、

除了分享新鲜的 AI 工具,行动圈还为所有圈友组建了交流群,目前已有 2600+先进的行动派加入。
另外,我会在周一到周四的 19:30-21:30 在视频号直播分享 AI 的实践应用场景,欢迎预约观看。



